Is it worth to use a static site generator?

Today lets have a look what are the pros and cons of using a static site generator versus building a site with plain HTML and CSS. As written in my previous blog post I wanted to try a static site generator due to the limitations of the plain HTML and CSS approach. I tried 11ty due to its simplicity and because I'm familiar with the nodejs ecosystem.
The migration of my (simple) site from single page HTML to a static site (generated by 11ty) took me about 2h. I used the following tutorial.
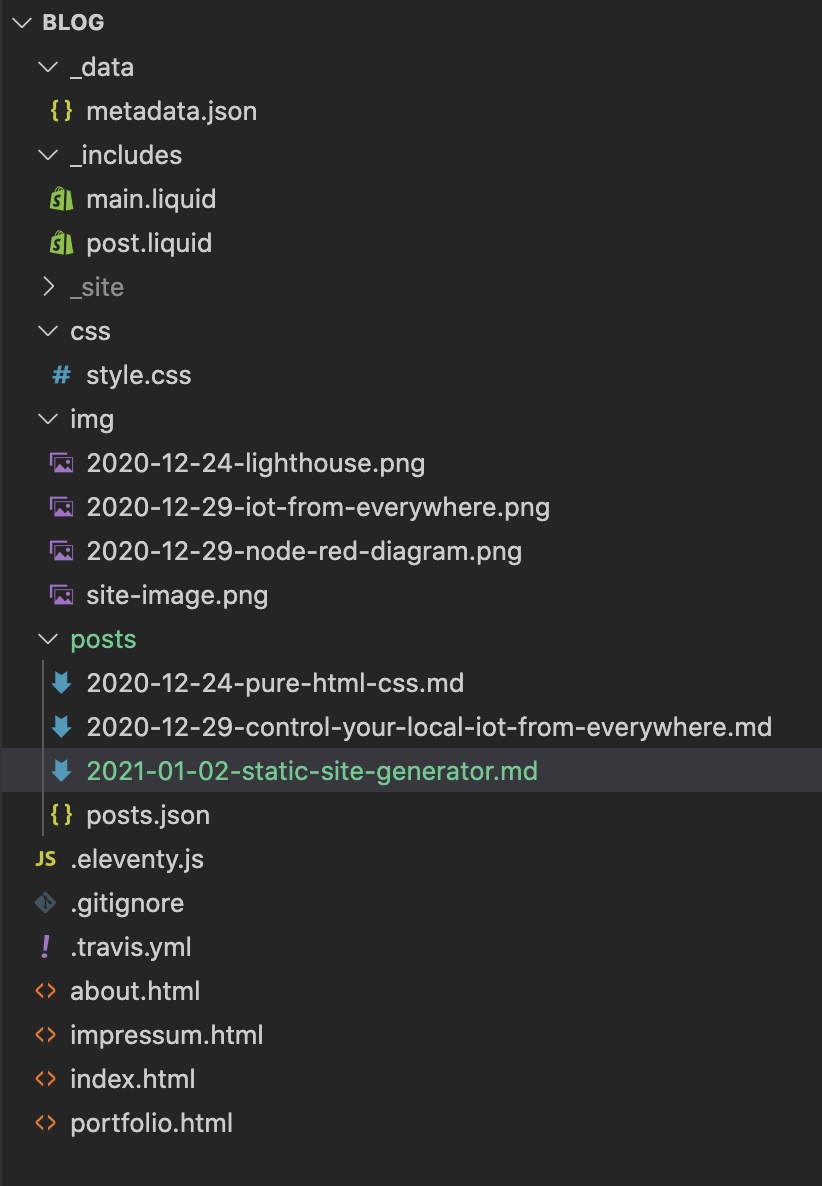
The 11ty structure of my site looks like this:

I write my blog posts in markdown and put each blog post into one separate file. Due to the fact that the final website need to be generated I was forces to add a build step. With github pages you can specify a branch that contains the content that should be published (previously that was the main branch, now I created a gh-pages branch for that). To avoid the manual effort of generating the website and copying it to the gh-pages branch, I used travis-ci to do that. If I push a change to the main branch of my repository, travis-ci will generate the website with 11ty and push the result to the gh-pages branch of my repository which will then be published with github pages. See that repo for all details.
And yes, this is the cost that comes with the usage of a static site generator - the build step.
The pros of building your site with plain HTML and CSS:
You learn and train the basics
As there is no framework you have to do each and every detail on your own (style, navigation, content structuring, ...). You, the maintainer of your site, knows how your site is build and you can change everything you want. Put content on your site on a regular basis and you will be familiar with changing HTML and CSS files by hand at any time.
Deployment is as easy as possible
As there is no build step you can deploy all the files from your project right to your webserver. With github pages that is zero effort, the only thing you have to do is activate it in your github repo.
No dependency updates
There is no dependency, there is no need for updates, there is no risk of breaking builds.
The cons of building your site with plain HTML and CSS:
Content structuring
If you want to structure your code in more than one file you need a templating mechanism or you have to copy the same HTML skeleton into each file. Now if you want to change your layout you have to change it in each file which is error-prone.
No support for other formats
Writing blog posts in markdown is very comfortable, but of course there is no support for markdown or other formats if you only use plain HTML and CSS.
The pros of building your site with a static site generator:
Content structuring
As you can use templates, it is easy to structure your content. At build time you can do whatever you want. For example you can loop over all your blog posts and build a list of it (or only the previous 3 posts below each blog post).
Templates
You can clone a template (from someone else) and only change the configuration and the content to make it yours. You don't need deep knowledge of HTML and CSS.
The cons of building your site with a static site generator:
You need a build step
Deployment of your site gets a bit more complicated as you need a build step. If you automate it, the effort is reduced but there is the risk that due to incompatible dependencies the build will break and you have to fix it.
Conclusion
From my point of view the advanced content structuring and support of markdown for writing my content is absolutely worth the cost of having a build step required to deploy my website. I'll go with the static site generator setup!
I'm curious to see how often my build will break, I set everything to lts tags/versions 🤞.